The Intellisense feature in Visual Studio 2012 and 2013 do not seem to work well. It breaks down time to time and has almost become a big headache! So, what would be the easiest solution? to Google? Oh No!!!, thousands of options and answers and many of them didn't really work! But if you are fine with deleting your Visual Studio settings without spoiling any of your code then this should be the easiest way for you!
1) In your start menu search "%AppData%" and enter. You will be taken to "Roaming" folder. (Make sure you have closed your Visual Studio Instance before start doing this.)
2) Go to "Microsoft > Visual Studio" inside the "Roaming" folder.
3) Here you will see the the visual studio versions installed in your machine as folder names.
4) If you are having intellisense issues with VS2012 then rename the "11.0" folder. For VS2013, "12.0" is the corresponding folder.
5) Now start you Visual Studio instance and you are ready to go!
6) If everything works fine, just delete the renamed folder.
Happy Coding!!
lushanthan's NoTe BooK
Sunday, November 9, 2014
Wednesday, April 17, 2013
Returning a partial view on a MVC Ajax Form submit
In my previous post we talked about returning a Json object on a MVC Ajax form submit. There we had to write several Java-Script methods in order to process the response. In that case it was just about whether are registration (form1) was successful or not. But assume we need to show another form (form2) (without redirection), do some data filling there and submit it and that all these things have to be in Ajax.
One way you could achieve this, is to have both these forms in our html page and do a jquery show and a hide on those forms. below given is the javascript code if are implementing this in our previous example.
One way you could achieve this, is to have both these forms in our html page and do a jquery show and a hide on those forms. below given is the javascript code if are implementing this in our previous example.
function RegisterSuccess(data) {
try {
if (data.Status == "0") {
$('#form1').hide();
$('#form2').show();
} else {
$(".msg").addClass('error');
$(".msg").html(data.Message);
}
} catch (e) {
}
}
If we need to auto fill up some of the information in form2 from the database, we need to write javascript code to set the values for each of those fields. I remeber Scott Hanselman , saying "People who can read java-scripts are weird people!" (people who write too!) in one of this videos. So what if a js library writes all these javascripts for us and that we only need to return a view. Yes, Ajax.BeginForm takes care of all that. You just need to set the UpdateTargetId and the LoadingElementId parameters.
Ok now. Time for some coding! This is how are razor view look like.
@model AjaxMvc4.Models.RegisterModel
@{
ViewBag.Title = "Register";
}
@ViewBag.Title.
Create a new account.
loading...
@using (Ajax.BeginForm("Register", "Account", new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "formContent", LoadingElementId = "loader" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary()
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
In the controllers instead of returning a Json object we return a partial view. We can even pass a model and set if we need to fill some of the information in the new form (either from the database or from the previous model posted).
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(model.UserName, model.Password);
WebSecurity.Login(model.UserName, model.Password);
UserModel user = new UserModel();
user.UserName = model.UserName;
return PartialView("_UserContactDetailsPartial", user);
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
}
return PartialView("_ErrorPartial");
}
User Details Partial View :
@model AjaxMvc4.Models.UserModel
@using (Ajax.BeginForm("Account", "ContactInformation", new AjaxOptions { HttpMethod = "POST", UpdateTargetId = "formContent", LoadingElementId = "loader" }))
{
@Html.ValidationSummary(true)
}
Don't forget to reference the jquery.validate.min.js and jquery.validate.unobtrusive.min.js for your ajax form to work!
Monday, April 15, 2013
Simple asp.net MVC Ajax Form Application
For this purpose, I'm using Microsoft asp.net MVC4 application.
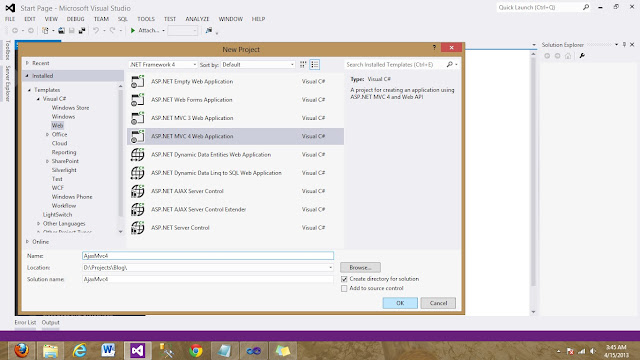
Step1. As always, add a new project (Not an empty web project).

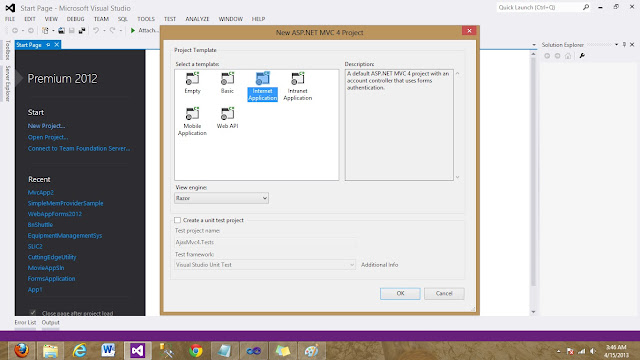
Step2. Choose Internet Application from the project template.

Step3. As it is not an empty web project, there will be a set of code generated for you. For example the log in and the registration modules (Models, Controllers and Views). We are planning to alter them into Ajax forms.
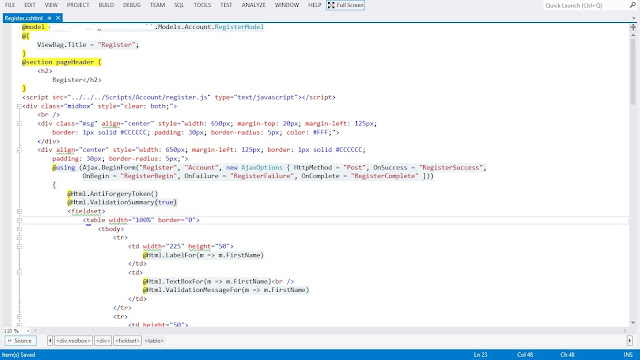
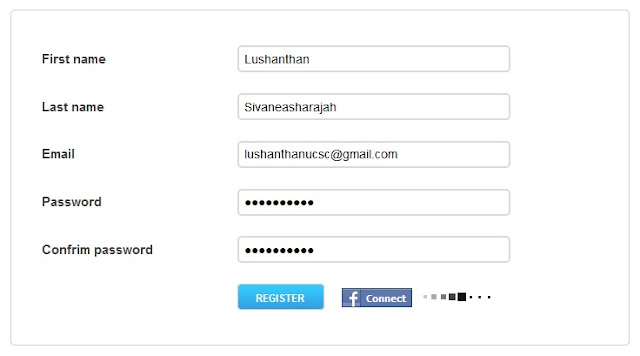
Step4. Ok now, lets do some coding. We'll try to change the registration module. Go to register.cshtml in the Account folder inside the Views folder. Instead of the normal Html.BeginForm , change that to Ajax.BeginForm.
There are some slight changes you need to make when it comes to Ajax.BeginForm method. You need to provide the HttpMethod and some Java-script functions as AjaxOptions other than controller and the action name. I have provided Java script methods for OnBegin, OnSuccess, OnComplete and OnFailure events. (Check Step 6 for JS implementaions)

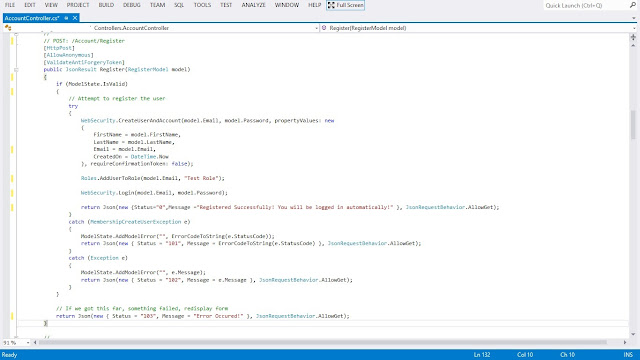
Step5. We also need to change the controller, since we are planning to return Json Objects so that we can process them in are Java scripts. I have made the return type as "JsonResult" instead of "ActionResult". ActionResult Class is parent class of JsonResult Class. However, I have opted for JsonResult so that I can be more specific (Register action will only return Jsons). Although, inside my "Register" action the registration process is the same, instead of doing a return View(), I do a return Json(). I need to process this Json at client side, according to the format I specify here. Here I'm simply returning a Status and a Message in my Json.

Step6. Now that we have written the code to send an ajax request and process it in the server side, we now need to handle the response in the client side. Below shown are my Java Script method implementations mentioned in step4. In my RegisterBegin() and RegisterComplete() methods I'm just showing and hiding a progress bar. RegisterFailure() method prompts for error with the HttpStatus Code. Note that this methods gets fired only for Http errors. Not our application errors. We need to handle our application errors within the RegisterSuccess() method as they also get return with http status success 200.
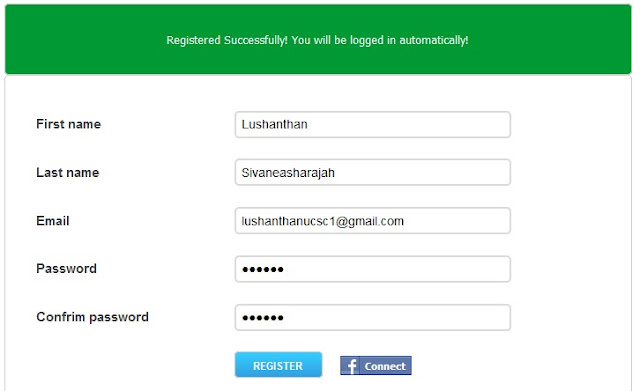
In our RegisterSuccess() method we differentiate the success registration and errors in registration based on the Status codes in our Json Object (Check Controller Code). If success, we are redirecting to the home page and if not we are showing the error message passed from the controller via the json object.
Step7. We are ready to launch now. Run the application and start registering. You will see a progress bar once you click on the submit button, and the success message on a successful registration. Try some exception scenarios as well! Good Luck!


Friday, October 28, 2011
Cross domain policy for silverlight to access a WCF Service
Today, I'm posting about an issue which I faced when making a WCF Service to be accessible across different domains. And this was for a silver-light chat application. The chat application didn't work for me, and it threw me the below error when I debugged.
"An error occurred while trying to make a request to URI http://SampleSite/Chat Service.svc. This could be due to attempting to access a service in a cross-domain way without a proper cross-domain policy in place, or a policy that is unsuitable for SOAP services. You may need to contact the owner of the service to publish a cross-domain policy file and to ensure it allows SOAP-related HTTP headers to be sent. This error may also be caused by using internal types in the web service proxy without using the InternalsVisibleToAttribute attribute. Please see the inner exception for more details."
"To enable a Silverlight control to access a service in another
domain, the service must explicitly opt-in to allow cross-domain access.
By opting-in, a service states that the operations it exposes can
safely be invoked by a Silverlight control, without potentially damaging
consequences to the data that the service stores.
Silverlight 4 supports two different mechanisms for services to opt-in to cross-domain access:
-
Place a clientaccesspolicy.xml file at the root of the domain
where the service is hosted to configure the service to allow
cross-domain access.
- Place a valid crossdomain.xml file at the root of the domain where the service is hosted. The file must mark the entire domain public. Silverlight supports a subset of the crossdomain.xml schema. "
This is even clear when you use the nikhilk's Web development helper with ie( can view request, response details) and check out the request [2] (check video) . It searches for those two files.
Here are the two files that are needed.
clientaccesspolicy.xml
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="SOAPAction">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
crossdomain.xml
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-http-request-headers-from domain="*" headers="SOAPAction,Content-Type"/>
</cross-domain-policy>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-http-request-headers-from domain="*" headers="SOAPAction,Content-Type"/>
</cross-domain-policy>
Save both these files to the root of the domain where the service is hosted. If, for example, the service is hosted in http://fabrikam.com, then the file must be located at http://fabrikam.com/crossdomain.xml. Thanks to MSDN!
References
[1] http://msdn.microsoft.com/en-us/library/cc197955%28v=vs.95%29.aspx
[2]http://www.silverlight.net/learn/data-networking/introduction-to-data-and-networking/how-to-use-cross-domain-policy-files-with-silverlight
Check out the above video [2] by Tim Heuer . It was really helpful!!!
Intellisense not working on MVC
Recently I had an opportunity to work on an Microsoft MVC 2 project. For me, the intellisense didn't work on the MVC web pages.
I also got the below run time error because of using the log4net dll. However, the reference to the dll was correct.
"ASP.NET runtime error: Could not load file or assembly 'log4net, Version=1.2.10.0, Culture=neutral, PublicKeyToken=1b44e1d426115821' or one of its dependencies. The parameter is incorrect. (Exception from HRESULT: 0x80070057 (E_INVALIDARG))".
Solution:
The Solution is to clear the "C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files\" files. It works now! Cheers!!!
I also got the below run time error because of using the log4net dll. However, the reference to the dll was correct.
"ASP.NET runtime error: Could not load file or assembly 'log4net, Version=1.2.10.0, Culture=neutral, PublicKeyToken=1b44e1d426115821' or one of its dependencies. The parameter is incorrect. (Exception from HRESULT: 0x80070057 (E_INVALIDARG))".
Solution:
The Solution is to clear the "C:\Windows\Microsoft.NET\
Monday, January 17, 2011
onmouseover="JavaScript:this.style.cursor='hand'" not working in Firefox
hi all, this is a small CSS issue which I came across today, and was able to fix it out. This code below works wells with IE, but not with Firefox on mouse-over of an image/ div .
The solution is to replace "hand" with "pointer".
Regards,
Lushanthan. S
< div >
< asp:Image ID="Image1" runat="server" ImageUrl="~/Images/chat.png" onmouseover="JavaScript:this.style.cursor='hand' " / >
< /div >
The solution is to replace "hand" with "pointer".
< div >
< asp:Image ID="Image1" runat="server" ImageUrl="~/Images/chat.png" onmouseover="JavaScript:this.style.cursor='pointer' " / >
< /div >
Regards,
Lushanthan. S
Sunday, October 31, 2010
More Stored Procedures (Add and Update)
Given below is a stored procedure for adding data into a table.
ex3-
create procedure MyStoredProcedure3
(
@para1 varchar(100),
@para2 int,
@para3 varchar(500)
)
insert into [Table1]
values (@para1,@para2,@para3)
note here that the parameters you input (@para 1,2 and 3) will set stored in the 1st, 2nd and 3rd columns respectively. And here you need to specify data for all the columns in the table. But, if you want to make it specific you can try the below example.
create procedure MyStoredProcedure3
(
@para1 varchar(100),
@para2 int,
@para3 varchar(500)
)
insert into [Table1]([column2],[column3],[column4]
values (@para1,@para2,@para3)
Here para1, 2 and 3 will get stored in the column 1, 2 and 3 of the table. The other columns in the table should allow nullable values, except for the primary key column which in this case can be auto-incremented. Also note that when you input data to an auto-incremented primary key column it will throw an exception.
Given below is a stored procedure for updating a row in a table.
ex4-
create procedure MyStoredProcedure4
(
@para1 int,
@para2 varchar(100),
@para3 varchar(500)
)
update [Table1]
set [column2]=@para2,[column3]=@para3
where [column1]=@para1
Good Day! See you next time with some more examples..
ex3-
create procedure MyStoredProcedure3
(
@para1 varchar(100),
@para2 int,
@para3 varchar(500)
)
insert into [Table1]
values (@para1,@para2,@para3)
note here that the parameters you input (@para 1,2 and 3) will set stored in the 1st, 2nd and 3rd columns respectively. And here you need to specify data for all the columns in the table. But, if you want to make it specific you can try the below example.
create procedure MyStoredProcedure3
(
@para1 varchar(100),
@para2 int,
@para3 varchar(500)
)
insert into [Table1]([column2],[column3],[column4]
values (@para1,@para2,@para3)
Here para1, 2 and 3 will get stored in the column 1, 2 and 3 of the table. The other columns in the table should allow nullable values, except for the primary key column which in this case can be auto-incremented. Also note that when you input data to an auto-incremented primary key column it will throw an exception.
Given below is a stored procedure for updating a row in a table.
ex4-
create procedure MyStoredProcedure4
(
@para1 int,
@para2 varchar(100),
@para3 varchar(500)
)
update [Table1]
set [column2]=@para2,[column3]=@para3
where [column1]=@para1
Good Day! See you next time with some more examples..
Subscribe to:
Comments (Atom)

